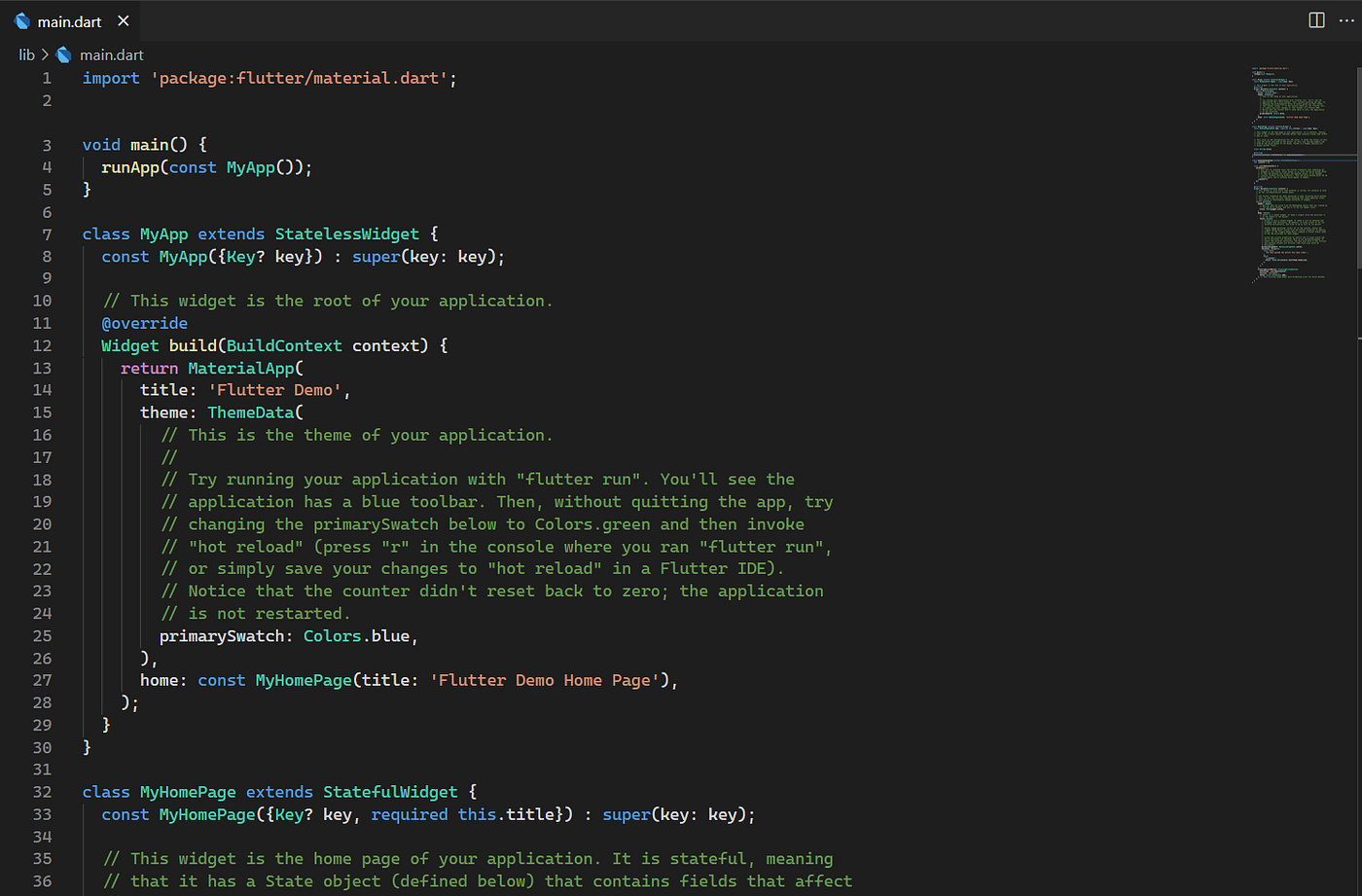
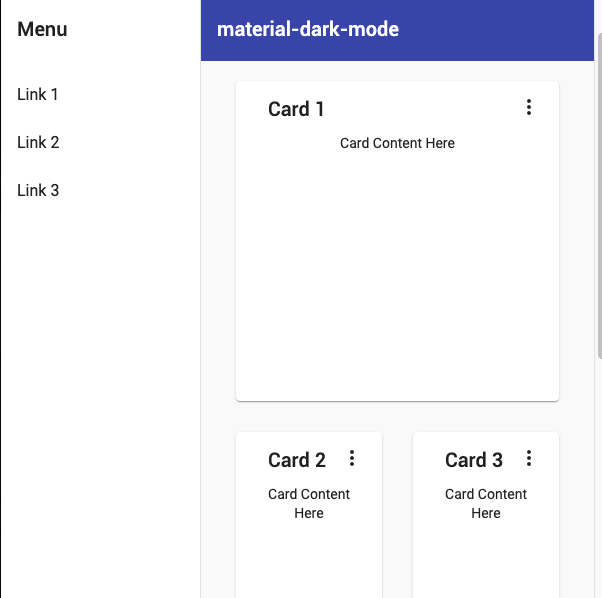
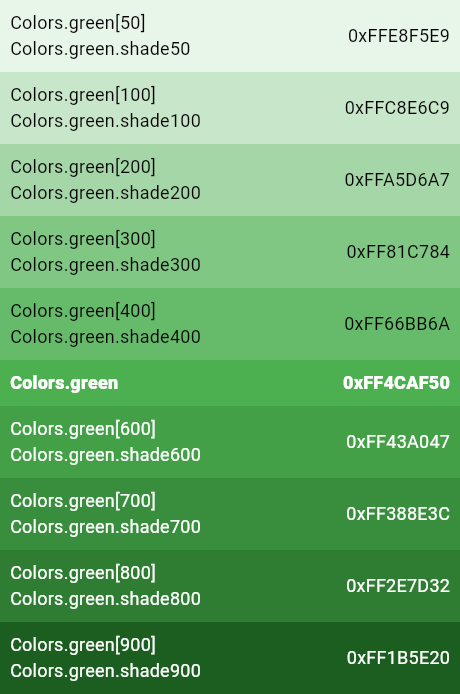
![Comments or strings with Material Colors.[any color here] show the color next to line number - Flutter/Flutter Comments or strings with Material Colors.[any color here] show the color next to line number - Flutter/Flutter](https://user-images.githubusercontent.com/18540892/142678751-cb8c1b62-7bf1-4e63-96b9-8c59877793b8.png)
Comments or strings with Material Colors.[any color here] show the color next to line number - Flutter/Flutter
Instance of 'minified:e' gives an error when I implement the Theme.dart into a project. - Rxlabz/Panache

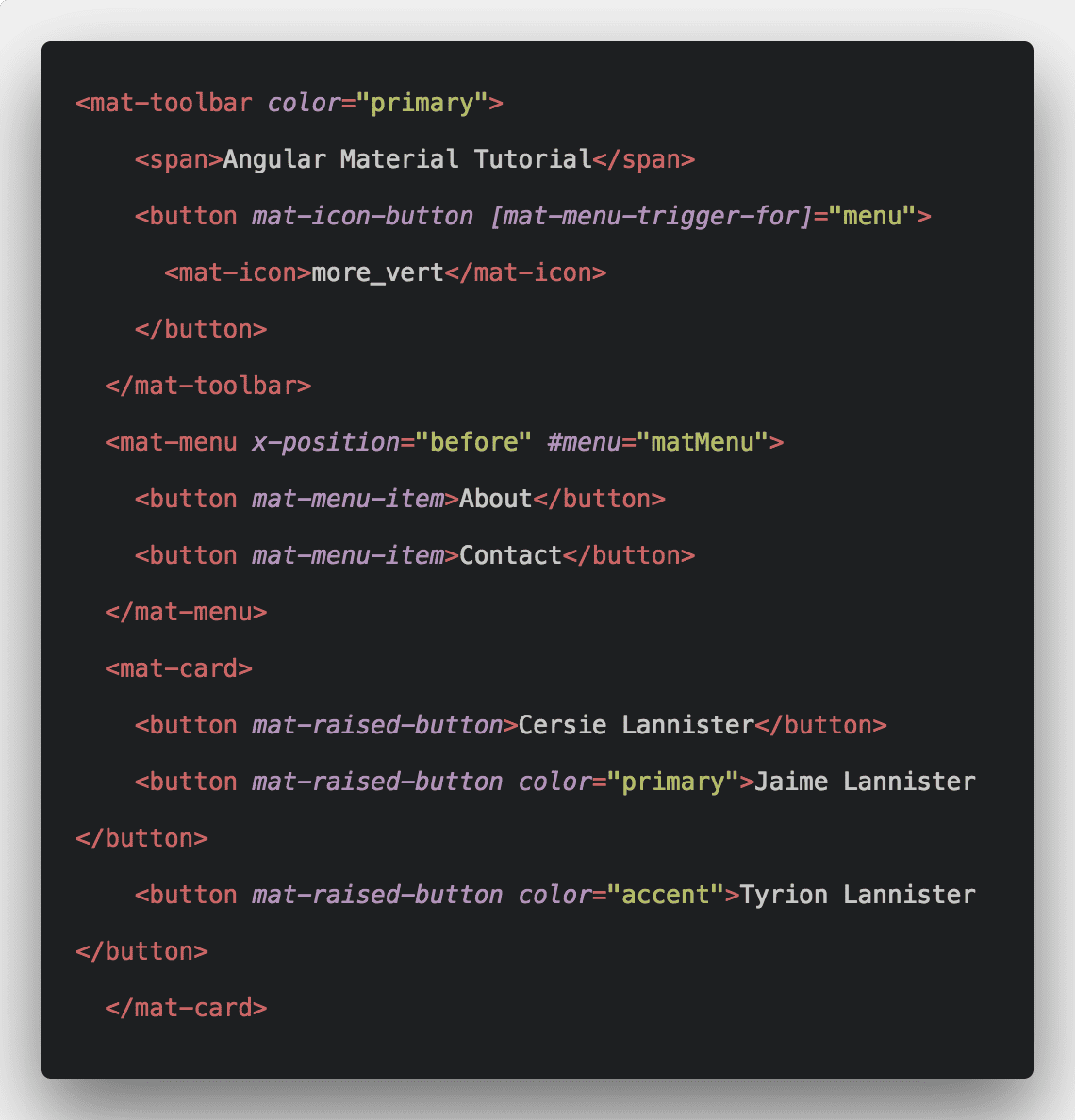
How to use the Angular Material's theme colors in your components ($primary, $accent and $warn) | by Aleix Suau | Medium